這個章節會來分享,我們如何將製作好的 WordPress 外掛上架到 WordPress 外掛目錄。 WordPress 外掛目錄是一個充滿活力的生態系,如果我們已經開發了一個實用的 WordPress 外掛,透過這個外掛目錄,可以輕鬆分享給全球的 WordPress 社群。讓我們分享我們的創意和解決方案,來滿足各種不同的使用者需求。在這篇文章中,我們將會一步一步的來看,如何上架外掛到 WordPress 市集。
💡 關於 WordPress 外掛如何開發?可以參考我之前的 WordPress 遇上 Chatbot,像極了愛情系列文章。
大家會好奇,我做好的外掛,自己用自己賣就好了啊,為什麼要上架到官方和大家無私分享呢?我自己覺得將外掛上架到 WordPress 官方外掛目錄有多種好處,這些好處包括:
可信度和信譽:WordPress 官方外掛目錄是全球最大的 WordPress 外掛平台之一。當我們的外掛被列在官方目錄中,會獲得更多的信任和信譽,因為使用者知道它經過了 WordPress 審核,是符合官方標準的。
更多的曝光:官方外掛目錄吸引了數百萬的 WordPress 使用者和開發者。這意味著我們的外掛將有機會被大量 WordPress 網站使用,並獲得更多的下載和使用。
更新和安全性:上架到官方目錄後,我們可以輕鬆地對外掛去做更新,並通知使用者進行升級。這有助於確保我們的外掛與最新的 WordPress 版本相容,並且可以更快速的修復已知的安全漏洞。
使用者回饋:官方目錄為使用者提供了一個提供回饋和評價外掛的平台。這可以幫助我們更直接的去瞭解外掛的使用情況,並改進它以滿足更多使用者的需求。
社群支持:WordPress 社區非常活躍,許多開發者和用戶都參與其中。上架到官方目錄後,我們可以受益於社群的支持和合作,這對於解決問題和改進外掛非常有幫助。
付費軟體:很多付費軟體 (例如:Jetbrains) ,都會有 Open Source 授權。也就是如果我們有參與 Open Source 專案的話,都有機會去申請免費使用付費軟體。
為我們的外掛提供詳細的文件和使用說明,這可以協助使用者們了解如何安裝、設定和使用我們的外掛。再來是進行測試,以確保我們的外掛與其他常用外掛和佈景主題相容,還有就是要確定我們的外掛在不同的 WordPress 版本和環境中都可以正常運行。以及,我們的每一行程式碼都有去遵循 WordPress 的開發指南,以確保外掛的穩定性和安全性。這裡有一些常見的建議,提供給大家參考。
在上架前,外掛名稱會很重要,所以我們要謹慎地去想一個好的名稱,這邊提供幾個建議給大家,作為外掛名稱的命名方向。
簡潔且描述明確:外掛名稱應該簡潔而具有描述性。使用清晰的詞語來描述我們的外掛是什麼,以便使用者一眼就能了解它的功能。避免使用模糊或晦澀的名稱。
避免特殊字:在外掛名稱中,避免使用特殊字、空格或特殊標點符號。一般來說,只使用字母、數字和 - 是最安全的。
獨一無二:確保我們的外掛名稱是獨一無二的,不會與現有的 WordPress 外掛或主題名稱衝突。我們可以事先在 WordPress 官方外掛目錄中檢查是否已有相同名稱的外掛。
品牌保護:如果我們的外掛是與特定品牌、公司或產品相關的,請確保名稱不侵犯他們的品牌權。避免在名稱中使用受版權保護的品牌名稱。如果真的要用的話, Dancing Squirrels for Facebook 會比 Facebook's Dancing Squirrels 來的更好,避免別人誤會。
與功能相關:名稱應該與我們外掛的功能相關,這樣使用者可以根據名稱猜測外掛的作用。
不要欺騙性名稱:避免使用具有欺騙性的名稱,例如使用超越外掛功能的語言,以避免讓使用者產生誤解。
Sanitized 防止不安全的資料進入 WordPress 系統,以減少潛在的安全風險。所以我們在接收和處理使用者輸入的資料之前,務必要對資料進行清理和處理,以確保它是安全和合法的。這通常包括刪除不必要的特殊字串,過濾潛在的惡意代碼(如 SQL 注入、跨站攻擊等),並確保資料的格式正確。
❌ $product->set_name( $_POST[ 'title' ] );
✅ $prouct->set_name( ( sanitize_text_field( $_POST[ 'title' ] ) ) )
Escaped 有助於確保資料在輸出到前端的時候,不會被不小心解析成可以執行的程式碼。也就是說我們會將特殊字串 (如 <、>、& 等) 轉換,從而防止瀏覽器將它們解析為 HTML 或 JavaScript 程式碼,以防止跨站腳本 (XSS) 攻擊。
❌ <img alt="" src="" />
✅ <img alt="" src="" />
Validated 我們必須去確保每次輸入的資料都符合我們預期的格式和規則。這包括檢查資料是否是有效的電子郵件地址、URL、日期等,並確保數據在儲存或使用前都是合法的。通過 Validation,可以防止不合法或無效的資料進入 WordPress 系統,提高資料的一致性和可靠性。
Sanitized、Escaped 和 Validated 是 WordPress 開發中的基本原則,用於確保網站的安全性和資料的品質。我們開發者應該熟練並且掌握這些概念,以保護網站和用戶的數據安全。所以請跟著我默唸三遍:
Sanitize Early, Escape Late, Always Validate
官方建議開發者在開發 WordPress 外掛或主題時使用 WordPress 的內建 HTTP API (例如 wp_remote_get 和 wp_remote_post) 而不是直接使用 CURL 或其他外部 HTTP 函數。因為這樣在一致性和相容性上會比較好。這有助於確保我們的程式碼在不同 WordPress 環境中都能正常運作。再來是內建 HTTP API 具有內建的安全性功能,它會處理一些常見的安全問題,如驗證 SSL 證書,並提供簡單的方法來設置驗證和授權。這有助於減少我們程式碼中的安全漏洞。再來是,我們也不需要擔心設置 CURL 的各種選項或處理比較底層的 HTTP 細節。這使得程式碼更容易撰寫和維護。
❌ $response = curl_exec( curl_init( ) );
✅ wp_romote_get(....)
官方建議在開發 WordPress 外掛或主題時避免使用通用的函數、類別、定義和命名空間名稱。主要是要避免命名衝突和確保程式碼的可維護性。試著想想看,WordPress 生態系統中存在許多外掛和主題,每個都可能使用不同的函數、類別和名稱空間。如果我們去使用通用的名稱,如 function my_function() 或 class My_Class {},就很可能會和其他外掛發生命名上的衝突,導致不正確的函數或類別被調用。這可能會導致程式碼的錯誤或不穩定的行為。
再來就是,如果所有人都使用相同的通用名稱,程式碼將變得難以理解。具有描述性和獨特的函數和類別名稱有助於提高程式碼的可讀性。所以,循這些建議有助於確保我們的程式碼與 WordPress 生態系的標準保持一致。
我這邊只有列出幾點大家常遇到的問題,具體可以詳讀 Detailed Plugin Guidelines 。
一、登入 WordPress.org 帳號。
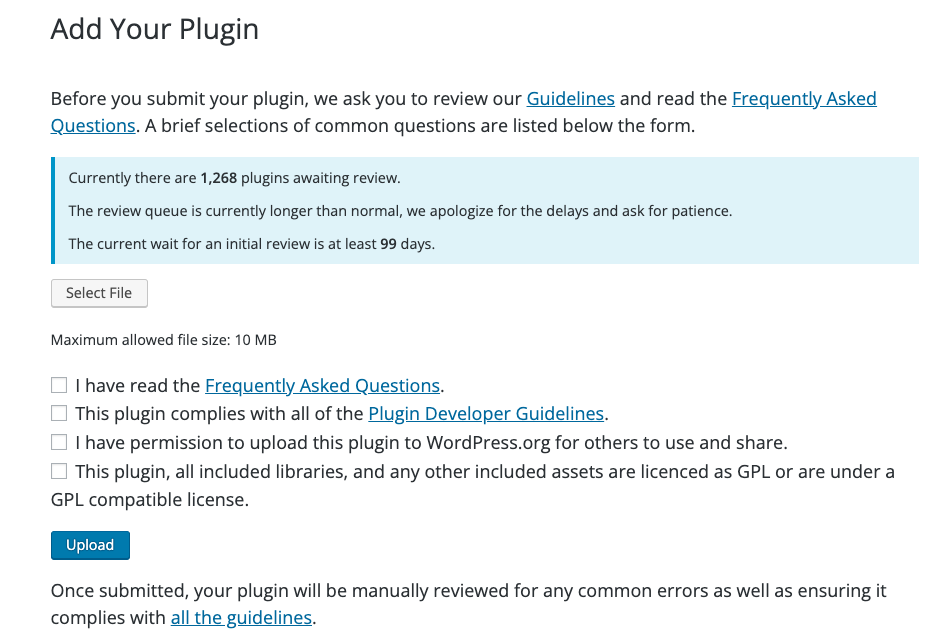
二、到 Add your Plugin ,提交我們的外掛。

點選 Select File 來上傳我們的外掛。請務必檢查 ZIP 檔案中包含我們的外掛程式碼和所需的資源文件。接著詳讀他給的資料,沒問題就打勾勾。全部勾完,就可以點 Upload 開始上傳。
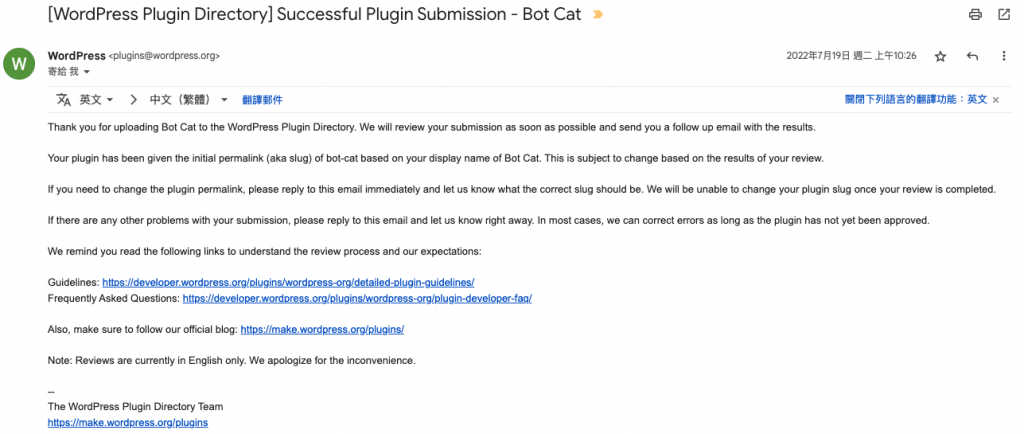
三、一旦我們提交了外掛,會收到這封信件,而我們的外掛也將進入審核階段。

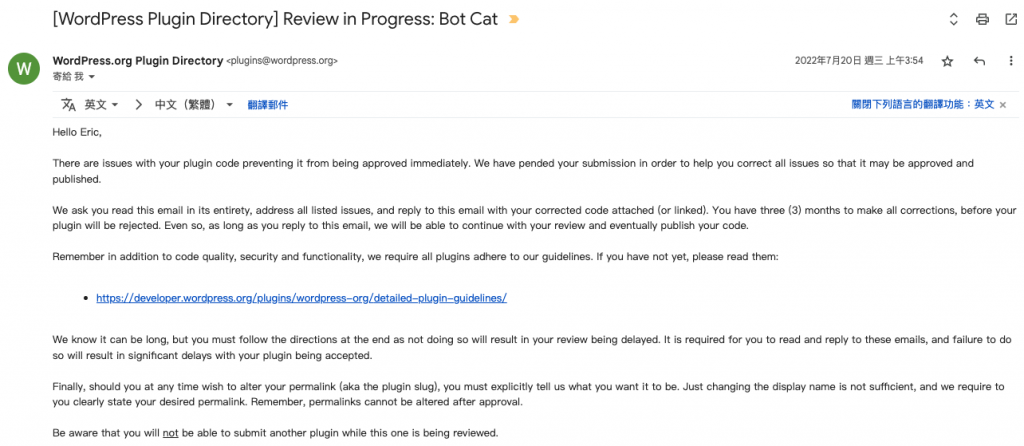
WordPress 社群的審核者將檢查我們的外掛,以確保我們的外掛是符合 WordPress 的標準和最佳實踐的。這可能需要一些時間,我們需要耐心等待。這過程會是一來一往的,他會給我們類似這樣的建議。

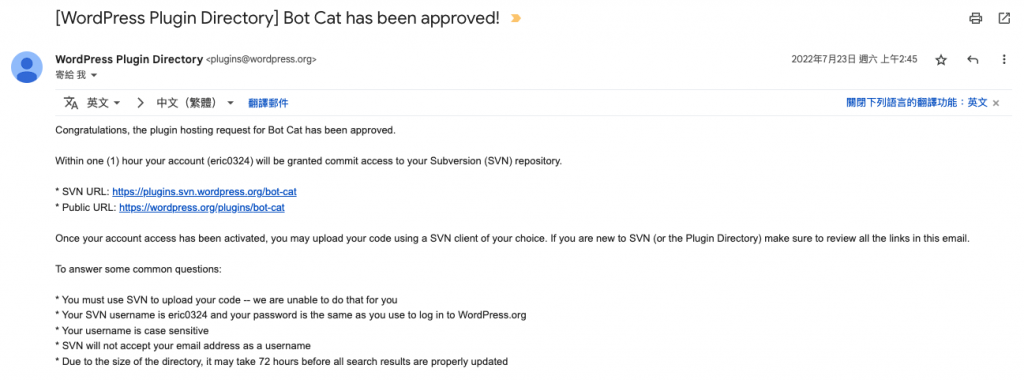
然後我們就直接修改後,信件附件程式檔案給他,回覆他我們修正後的內容,這樣一來一往好幾次後,等到沒有問題,我們的外掛才會正式通過審核。一但通過審核,我們會收到這樣的信件。

現在,全球的 WordPress 使用者都可以下載和安裝我們的外掛了。
因為 WordPress 外掛從一開始就是走 SVN ,所以我們在更新外掛的時候,都要使用 SVN 。
一、首先我們要先將遠端倉庫的程式拉到本機。建立一個存放的資料夾後,在終端機下 co 指令。
svn co https://plugins.svn.wordpress.org/your-plugin-name my-local-dir
💡 在剛剛的信件主旨 [WordPress Plugin Directory] {plugin name} has been approved! 中可以找到遠端倉庫的網址喔!
拉到本機後,我們可以發現有幾個資料夾,分別是:
assets 是用來存放外掛相關附件資訊,像是外掛介紹頁上面的 banner 圖和螢幕快照圖。
branches 用來切分開發分支。
tags 是用來備份各版本的紀錄,提供各版本的更新資料。
trunk 放置主線 (我們可以想像成 Git 中的 main) 程式碼的地方。
二、再來把我們外掛更新檔案,複製進倉庫後,使用 add 指令新增檔案
svn add trunk/*
💡 assets 的檔案也一樣要在這下 add 指令新增檔案,才會被收進去更新外掛介紹頁。
三、 commit 一個版本。
svn ci -m 'commit message'
之後外掛就會有一個 Development Version 出現在我們的外掛頁面顯示出來。
四、那我們要把它合併到主線,才會正式更新上去,我們可以這樣。
svn cp trunk tags/2.0
💡 版本號可以自訂,採用數字與小數點區分,怎麼去定義版本號碼 WordPress 沒有特別去規範。
建立好版本號後,記得再用 ci 指令推送上去倉庫!
我們大家可能都習慣上比較常用 Git ,用 SVN 的話,總是覺得沒那麼熟悉,所以這邊也提供一個方法,可以直接用 Git 去更新我們的外掛。因為我比較常用 GitHub ,所以我這邊以 GitHub 為範例。
一、首先我們直接在 GitHub 加上一個檔案 .github/workflows/deploy.yml ,檔案內容如下:
name: Deploy to WordPress.org
on:
push:
tags:
- "*"
jobs:
tag:
name: New tag
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: WordPress Plugin Deploy
uses: 10up/action-wordpress-plugin-deploy@stable
env:
SVN_PASSWORD: ${{ secrets.SVN_PASSWORD }}
SVN_USERNAME: ${{ secrets.SVN_USERNAME }}
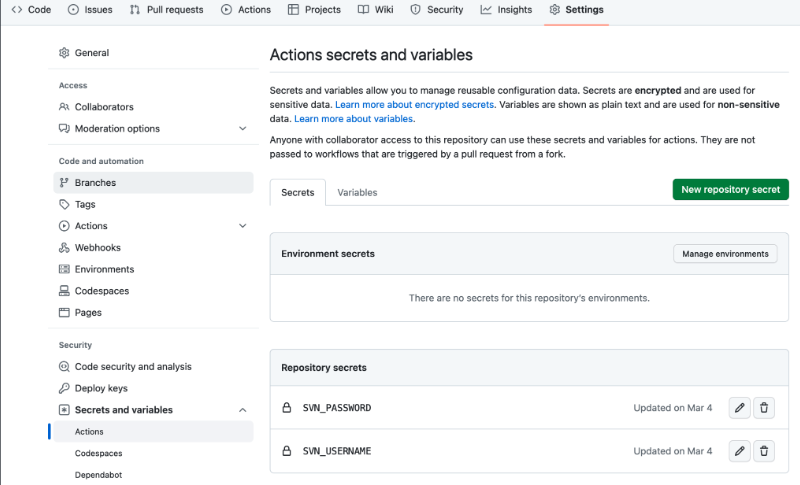
二、接著,我們要去專案的設定裡面,找到 Secrets and variables ,新增兩個 Repository secrets 分別是 SVN_PASSWORD 和 SVN_USERNAME 。裡面的值是我們在 WordPress.org 的帳號和密碼。

接著,我們就可以按照我們的習慣,直接將檔案 push 到 GitHub 上面。然後透過 Relesae Publish 的方式,去發布和更新我們的外掛。
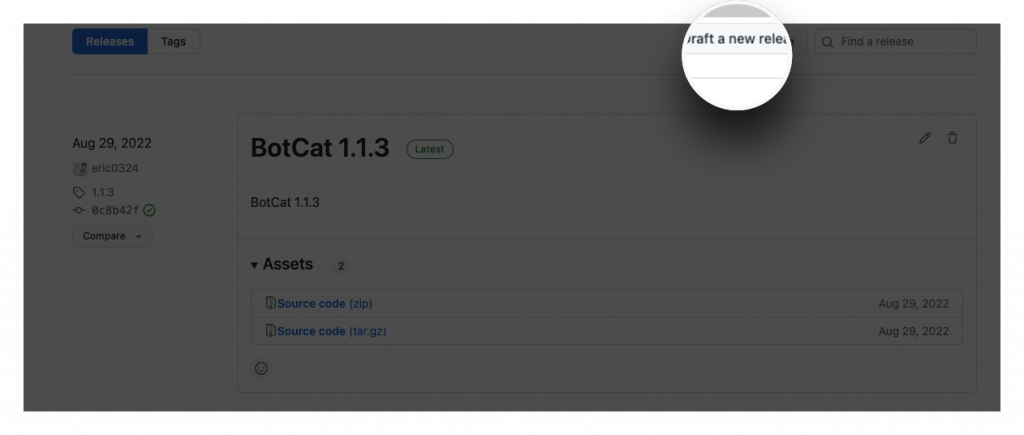
三、在 Releases 裡面點選 Draft a release 。

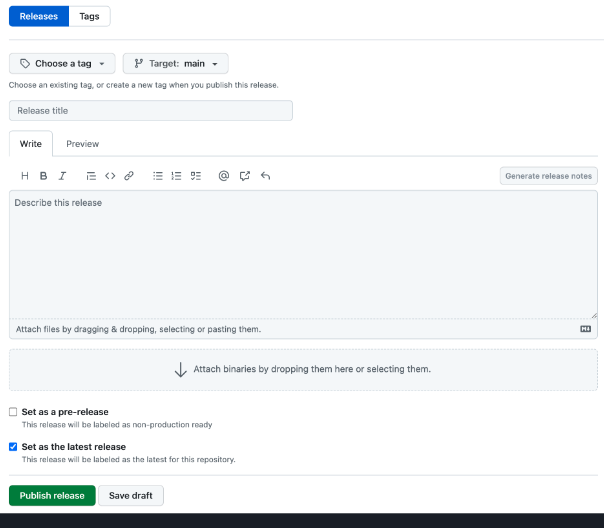
四、填寫這次更新的版本號、標題和描述後,點選 Publish release 來發佈新版本。

上架 WordPress 外掛到官方目錄是一個令人興奮的過程,它可以讓我們的程式碼直接接觸到全球數百萬的 WordPress 使用者。而這篇文章中,我們經歷了從準備工作到最終上傳外掛的整個過程。而我們上架外掛後,也別忘了經常去更新它,以確保與最新的 WordPress 版本相容。最重要的是,積極參與社區,回應使用者的回饋,並持續改進我們的外掛!
